1. La revista Grou de Inbound
Marketing México
Las Landing tiene la función de cumplir el objetivo que se ha propuesto: completar un formulario, suscribirse a una lista, adquirir una promoción, entre
otros
Conoce algunas páginas de destino que permiten la captura y suscripción de clientes potenciales.
La
revista Grou de México es un ejemplo clásico de captura de suscriptores. Para hacerlo
dan una descarga gratuita de una de sus ediciones a cambio de unos datos.
Incluye:
Diseño
Es un diseño simple que permite la captura de posibles clientes.
Imagen
Muestra una imagen alusiva al Inbound Marketing
Texto
Utiliza el copy para demostrar las razones del por qué deberían suscribirse
Formulario de captura de información
El formulario incluye preguntas que filtran información relevante para su estrategia de
contenidos.
2. Pinterest - Landing de captura de usuarios
Pinterest muestra una imagen de fondo de sus tableros y en el centro coloca un recuadro a modo de formulario.
Diseño
Incluye un collage de imágenes del tipo de tableros que se pueden crear
Llamados a la acción
Los botones los ubican en el centro de la página con el objetivo de aumentar la tasa de inscripción en la red social. Los usuarios pueden crear su cuenta por medio de:
Facebook
Correo
3. Google Ads - Landing page
en franjas
Sección 1
Sección 2
Sección 3
Sección 4
Google Ads detalla muy bien el servicio que ofrece. Sus textos tratan de responder las posibles inquietudes que pueden surgir referente al manejo de la plataforma.
Diseño
Maneja un diseño por franjas y en cada sección desglosa un tema en específico que amplía la información.
Llamados a la acción
Cada franja incluye llamados a la acción y enlaces de interés.
Imágenes
Sus imágenes refieren al servicio que se promociona y de la plataforma.
Pop ups
Incluye un pop up al lado izquierdo que se dispara para que el usuario puede acceder a más información.
4.
Spotify - Campaña gratuita de 2 meses gratis
Sección 1
Sección 2
Sección 3
La plataforma de streaming de música usa su landing para
su campaña de suscripción gratuita por 2 meses gratis para Colombia.
Su página de aterrizaje tiene las siguientes características.
Diseño
Usa un estilo de franjas que se distribuye al hacer scroll.
Llamados a la acción
Usa botones llamativos que se combinan con los colores para que las
personas identifiquen dónde deben ingresar para acceder a la promoción.
Imagenes y iconos
En cada franja utilizan imágenes e iconos que dan alusión al objetivo
que se quiere lograr.
Información adicional y términos
La marca incluye sus términos y
condiciones. Estas normativas siempre deben ser publicadas por temas de transparencia y privacidad
Ofrece opciones
Ofrece dos opciones de pago para acceder a la promoción:
- Tarjeta
de crédito
- Medios
alternativos
Además, incluye botones de llamados a
la acción.
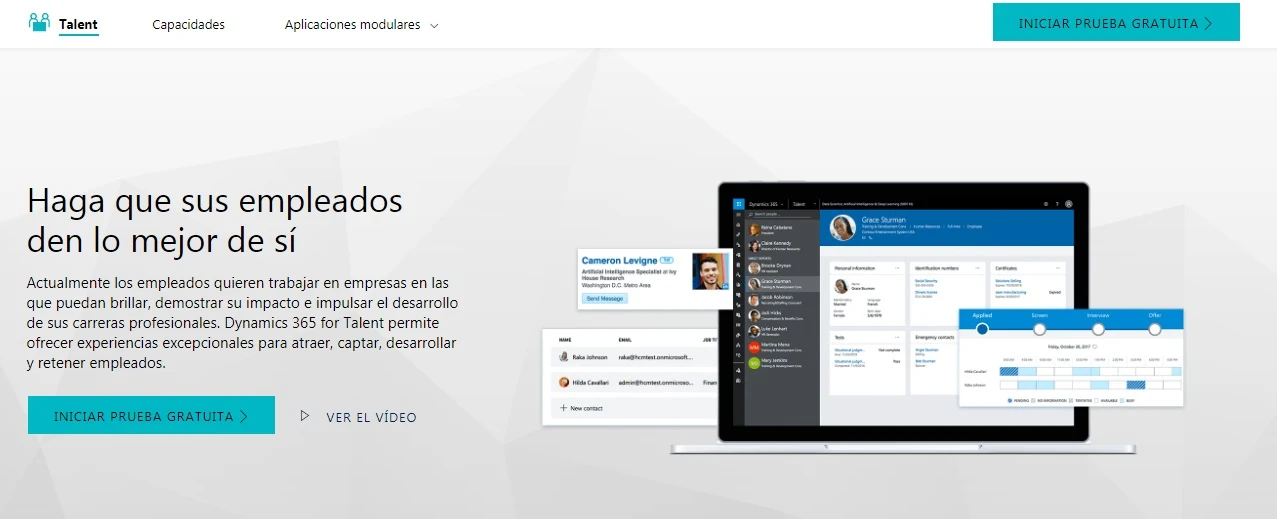
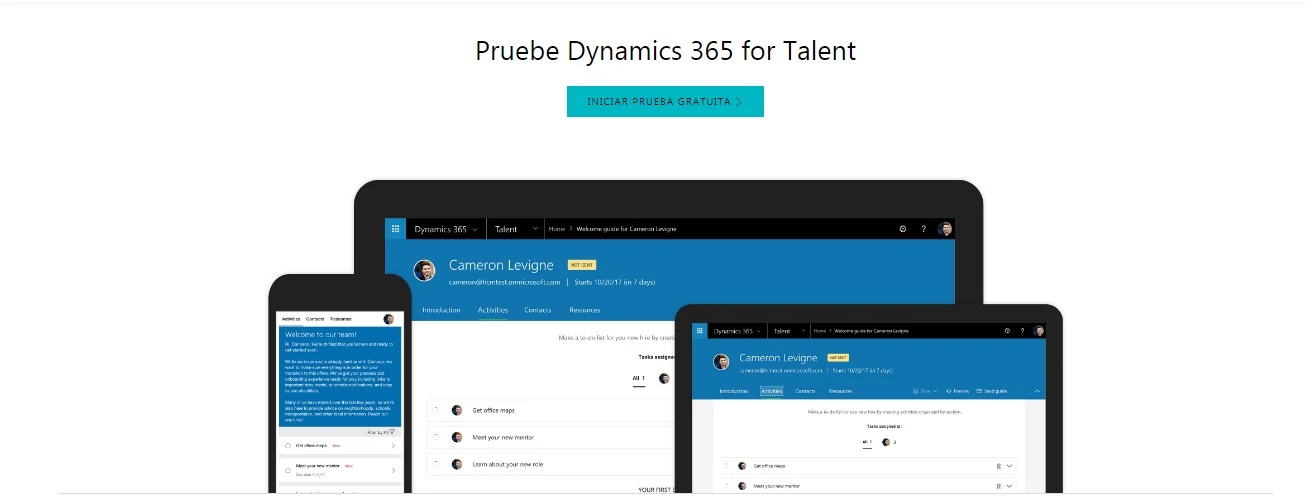
5.
Microsoft
Sección 1

Sección 2

Sección 3

Sección 4

Sección 5

Sección 6

Diseño
Maneja un estilo clásico para el tipo de producto. Su landing se divide en diferentes franjas.
Llamados
a la acción
Incluye llamados a la acción que pretenden capturar posible suscriptores.
Tipografía
Usa letras que encajan para cada franja. Usan adecuadamente los títulos, subtítulos y parrafos.
Imágenes-
Iconos y Colores.
Incluye colores que representan el producto y a la audiencia a la
que desea llegar.
Información
La información es concisa y persuade al usuario.
6.
Monkey Survey
Diseño
Divide su pagina en diferentes secciones que muestran los beneficios de las encuestas. Además, utiliza textos cortos y concisos.
Llamados
a la acción
Incluye botones de llamados a la acción para captar nuevos suscriptores.
Tipografía
Escogieron tipografías adecuadas para títulos, subtítulos y párrafos.
Imágenes-
Iconos y Colores
Incluye una paleta de colores llamativa al ojo. Además, en su primera
franja resalta el papel rasgado.
Información
La información que aparece en la landing es concisa y nos da una explicación de cómo funciona su plataforma y lo que
puedes hacer con ella. Así mismo, muestra 3 cajones de los pasos que debes seguir.
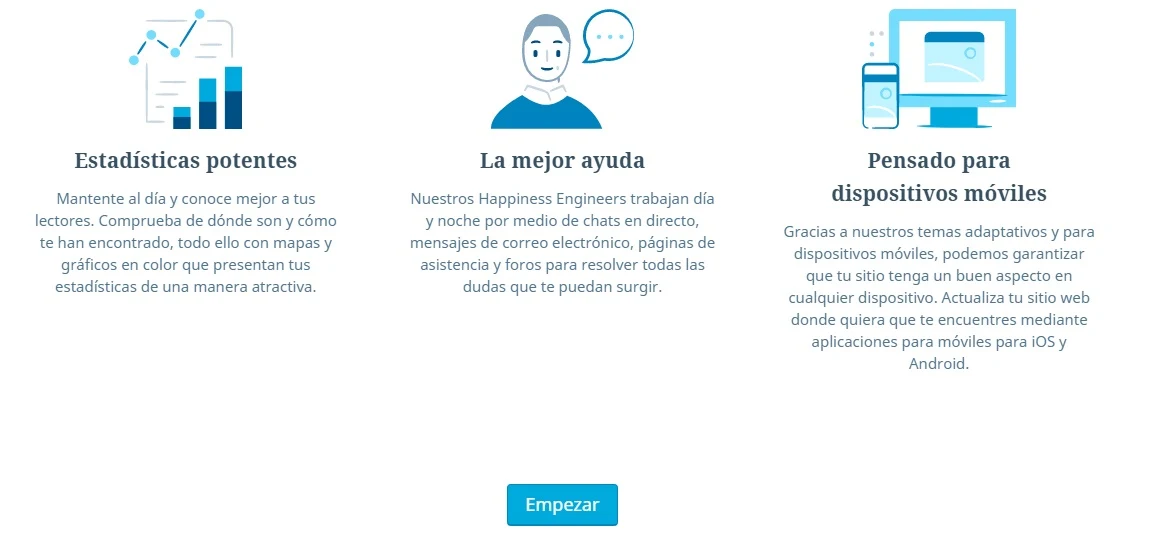
7.
Blog Wordpress
Sección 1

Sección 2

Sección 3

Sección
4

Sección 5

Sección 6

Sección 7

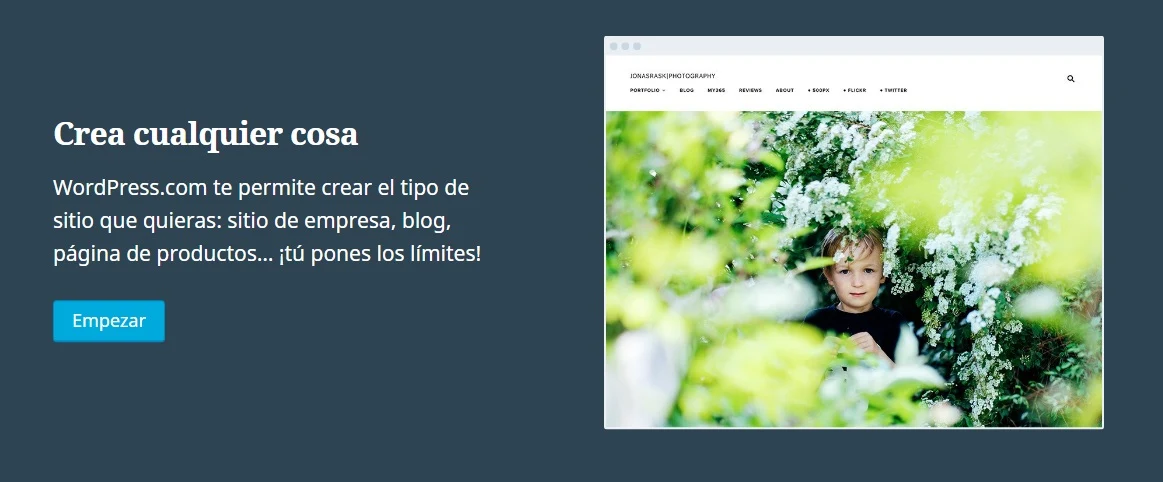
Diseño
Mezcla imágenes e iconos que resumen la información de cara al cliente.
Llamados
a la acción
Incluye sus botones de llamados a la acción que permiten que el usuario pueda decidir
si quiere crear su blog. Por ejemplo: “Empezar”
Tipografía
El uso de letras se maneja adecuadamente para títulos, subtítulos y
texto.
Imágenes-
Iconos y Colores
Incluye una paleta de colores agradable a la vista al momento de hacer scroll por la pagina. Así mismo, resalta el buen uso de las imágenes.
Información
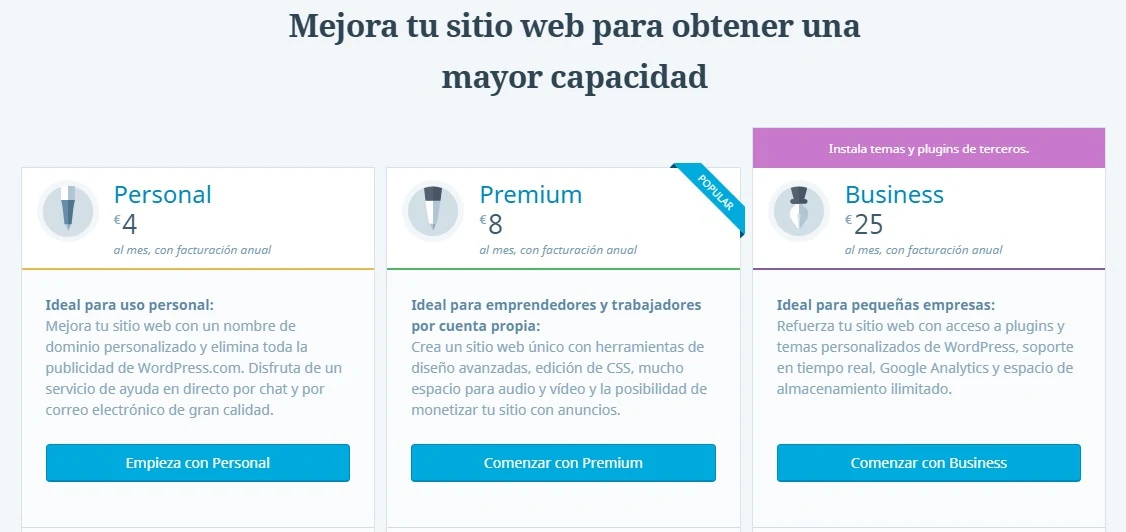
Incluye información concisa de cómo funciona y los planes que tienen para
crear un blog.También, muestra previsualizaciones de las plantillas.
8.
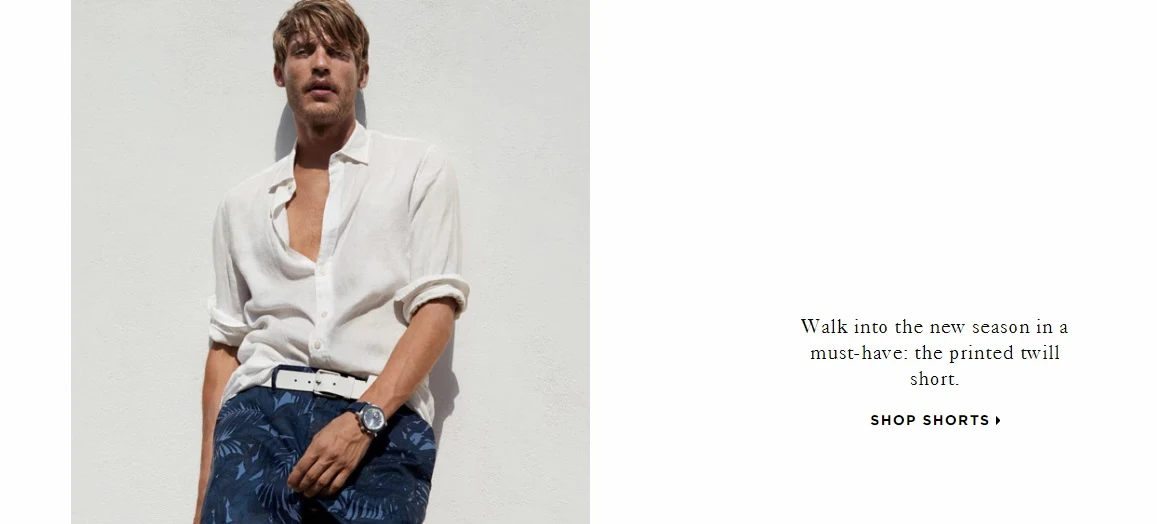
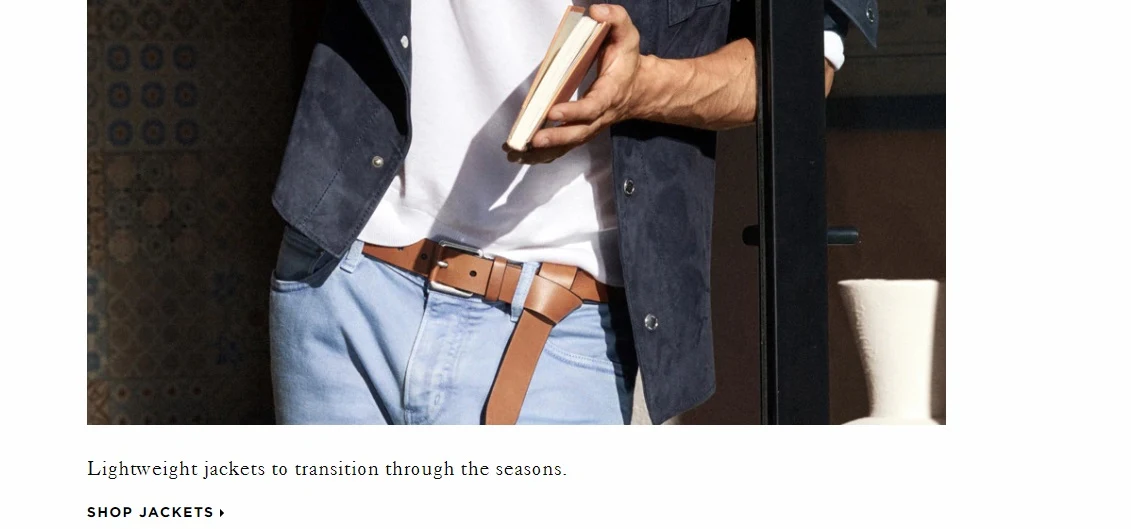
Michael Kors
Sección 1

Sección 2

Sección 3

Sección 4

Sección 5

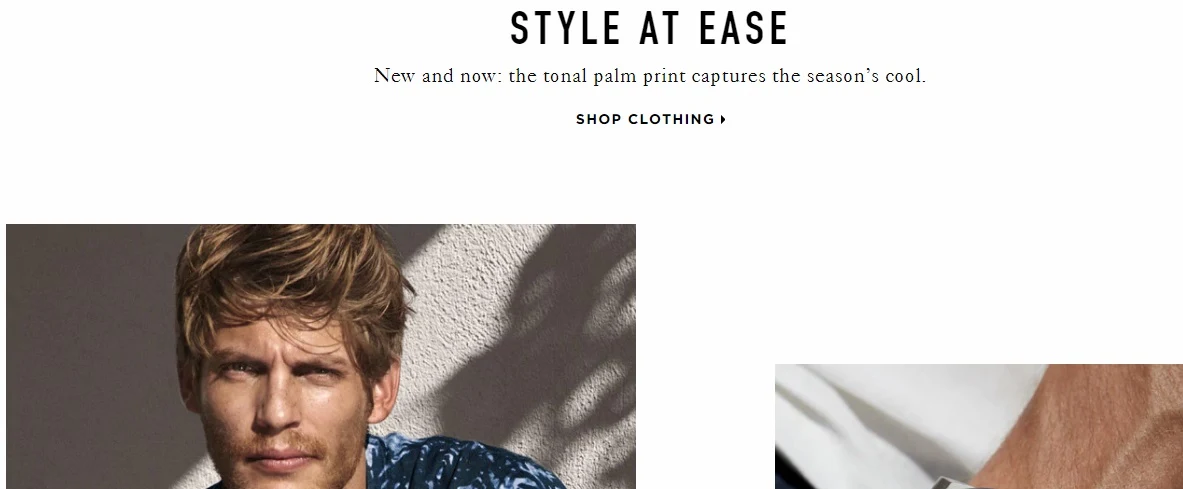
Diseño
El estilo Michael Kors es vanguardista y moderno. Los colores utilizados se mezclan para darle un toque de elegancia en cada sección.
Llamados
a la acción
Incluye llamados a la acción de “Comprar”
que son propios de los e-commerces.
Tipografía
Manejan las tipografías: Didot, Gotham Bold, y caslon; El uso de estas letras resaltan entre
las imágenes y los colores.
Imágenes-
Iconos y Colores.
Utilizan colores frescos que se mezclan entre los textos y el espacio del
sitio.

Información
Muestra información concisa y llamados a la acción. También utiliza imágenes de alta calidad, es decir, no pixeladas para destacar cada producto de la marca.
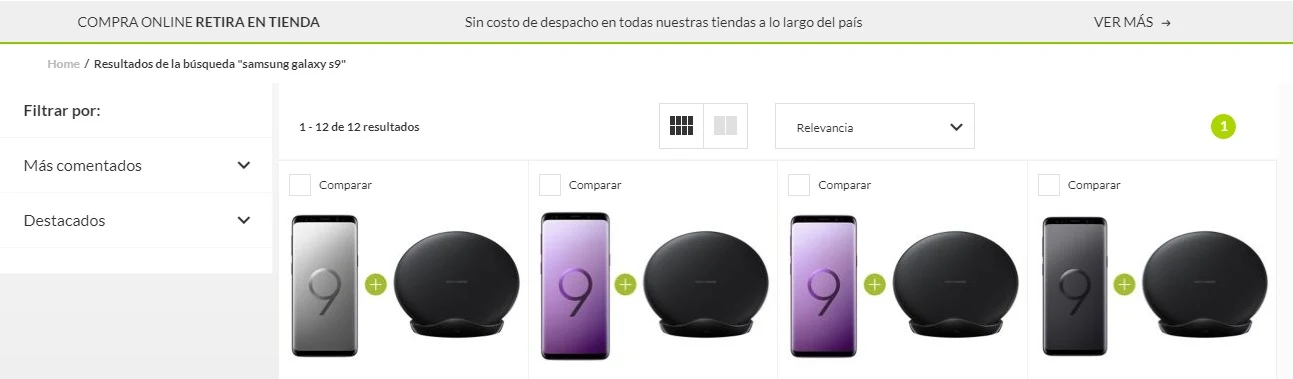
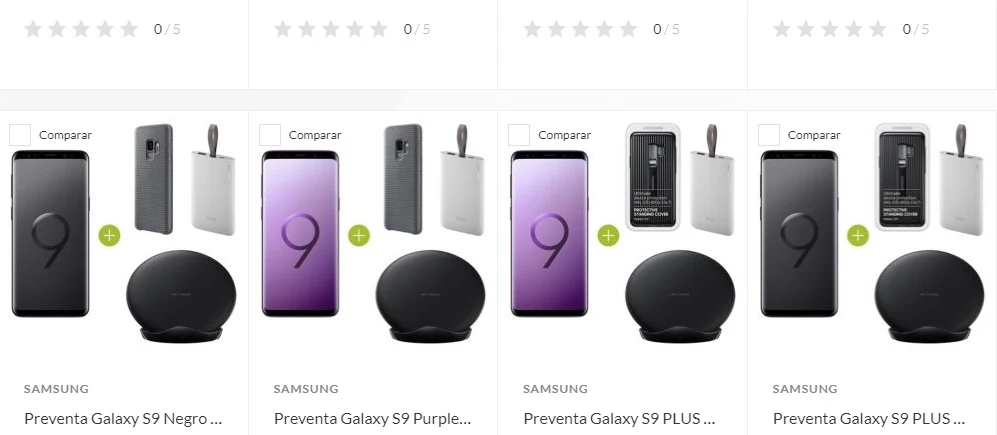
9. Falabella
Ecommerce Colombia
La marca Chilena minorista de ecommerce conduce a sus posibles compradores a una página de destino al momento de hacer una búsqueda en Google. Al ingresar, se activa un pop up invitando a los usuarios a suscribirse a
su newsletter.

La página de destino de Fallabella invita a comprar el celular Samsung
S9 . Además, la marca traquea la Url para realizar un monitoreo de la campaña paga.
Diseño
Utiliza colores propios de la marca Falabella y organiza la sección con imágenes que se les puede hacer ZOOM, permitiendo ver todos los atributos de los productos; en este caso el celular Samsung S9.
Producto
En la sección de teléfonos Samsung se detallan las descripciones y especificaciones técnicas de los smartphones.


10. La marca minorista OFFCORSS
Sección 1
Sección 2

Descripción del producto
La página de destino de la marca minorista de ropa infantil
tiene las siguientes características:
Información
La página se destaca porque utiliza colores e imágenes llamativos.
Además, tiene un recuadro en la parte izquierda en donde se puede filtrar las
búsquedas según lo que se esté necesitando.
Características
del producto
La marca incluye una descripción de cada producto aunque sin
entrar al detalle, cosa que podría mejorar. En cuanto a las tallas, ofrece las
que están disponibles y una guía por si surgen más dudas.
En cuanto a las imágenes, Offcorss incluye el ZOOM clásico sobre los productos, permitiendo percibir los detalles.
Diseño
Maneja un diseño sobrio pero siempre usando una paleta de
colores enfocada al segmento infantil. Además, las tipografías utilizadas permiten
cautivar al usuario al momento de ingresar a la página.
Un
dicho muy conocido “Todo
entra por los ojos”
Productos
La marca hace una organización jerárquica de sus productos permitiendo una mejor búsqueda. En la parte inferior de cada
producto muestra los colores que hay disponibles con sus respectivas tallas.
Llamados a
la acción
La marca utiliza llamados a la acción de “Compra Rápida”
para dar a entender que la transacción del producto no va ser tediosa y
demorada. Otra estrategia, es la comparación de precios: En los E-Commerce el
más usado es el “Antes “y “Ahora” tachando el precio anterior. Esto permite que
los usuarios se decidan rápido.
AUTOR
Fuente:
-Spotify
-Offcorss
-Revista Grou de Inbound marketing
-Falabella Colombia
-Michael kors
-Dynamic 365 Talent Microsoft
-Wordpress
-Google Adwords
-Wordpress





0 Comentarios
Por favor déjanos tus comentarios